最近在youtube上看了一段日本的臉部美容影片,內容有趣到讓我忍不住實踐起來。
臉部體操作起來不會像瑜珈那樣美美的樣子,讓你有自己是美麗女星的錯覺,實際上是這樣:

沒錯,完全就是一個讓人想找個地方靜靜的面對自己人生的體操。
不過這種臉部體操確實是投資報酬率遠比做瑜珈來得高;我們都知道臉胖不是病,胖起來就是肥的道理,只要有張錐子臉,身材在普通人範圍內,馬上分類到瘦子,臉稍微肉些,立馬就有人捏捏你的臉說「呦,最近混得不錯嘛」,與其狂練身體線條還不如先把臉瘦下來比較實在。
其實人家明明就是纖細美人,才不是什麼小籠包呢!
總之人類的視覺判斷有這麼多漏洞可以鑽,瘦臉就顯然是相當值得投資的一件事,既然如此重要,就趕快來看影片吧!
不愛作運動也要拼命做臉部體操唷!
臉部體操作起來不會像瑜珈那樣美美的樣子,讓你有自己是美麗女星的錯覺,實際上是這樣:

沒錯,完全就是一個讓人想找個地方靜靜的面對自己人生的體操。
不過這種臉部體操確實是投資報酬率遠比做瑜珈來得高;我們都知道臉胖不是病,胖起來就是肥的道理,只要有張錐子臉,身材在普通人範圍內,馬上分類到瘦子,臉稍微肉些,立馬就有人捏捏你的臉說「呦,最近混得不錯嘛」,與其狂練身體線條還不如先把臉瘦下來比較實在。
 |
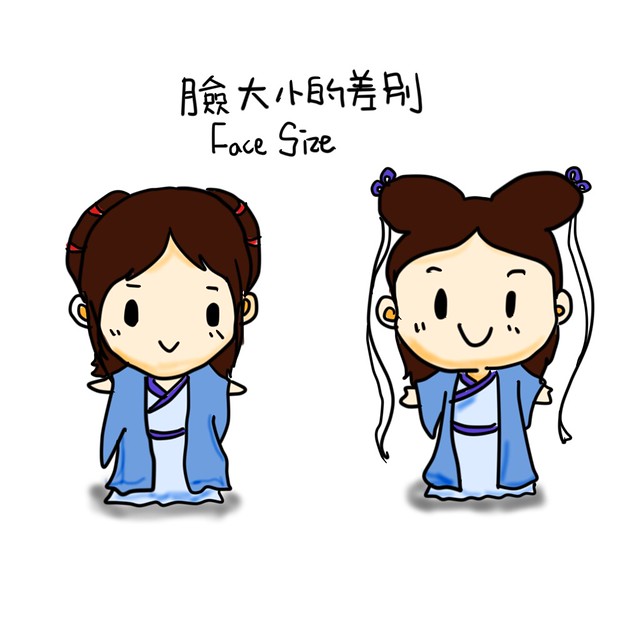
| 看了小龍女就知道臉大小造成多大的視覺影響 |
總之人類的視覺判斷有這麼多漏洞可以鑽,瘦臉就顯然是相當值得投資的一件事,既然如此重要,就趕快來看影片吧!
不愛作運動也要拼命做臉部體操唷!
留言
張貼留言