護髮這件事我本來是不信的,但是用了之後發現頭髮真的會打結之後,也不得不信了。(詳情請見熟女的護髮寶貝:柔青護髮素 )
廢話不多說,這次是濾鏡:perpetua,傳說中instagram濾鏡列排在第七個之後幾乎都是冷門濾鏡。(google"instagram最受歡迎濾鏡"可以一窺此都市傳說)。
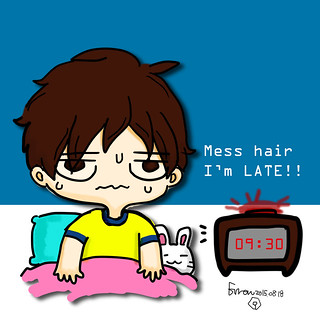
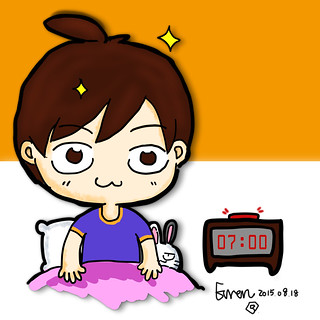
這次濾鏡套用了兩張背景分別是偏冷色和偏暖色的插圖,這次我們就一次看四張圖吧:
| 原圖 | instagram perpetua |
|---|---|
 |  |
 |  |
很明顯不管是上圖還是下圖,RGB中RG交疊出的黃色明度明顯下降(主體穿的黃色上衣很明顯被影響了),所以製造出一種古樸的效果,在不想影響到色系的狀況下,利用PERPETUA是不錯的方式,比起RISE濾鏡比較能保住顏色,個人會比較推薦。
空氣感照片偏好曝光稍微強一點,因此建議套用RISE比較能加強空氣感效果。(RISE濾鏡介紹:instagram濾鏡:RISE提高明度但是以黃光打亮中心點向外擴散 )
空氣感照片偏好曝光稍微強一點,因此建議套用RISE比較能加強空氣感效果。(RISE濾鏡介紹:instagram濾鏡:RISE提高明度但是以黃光打亮中心點向外擴散 )
留言
張貼留言